
予約管理をする方が「管理しやすく」、かつ予約をするお客さまにとっては「予約しやすい」予約サイトを目指し、2017年12月5日(火)にバージョンアップを行う予定です。
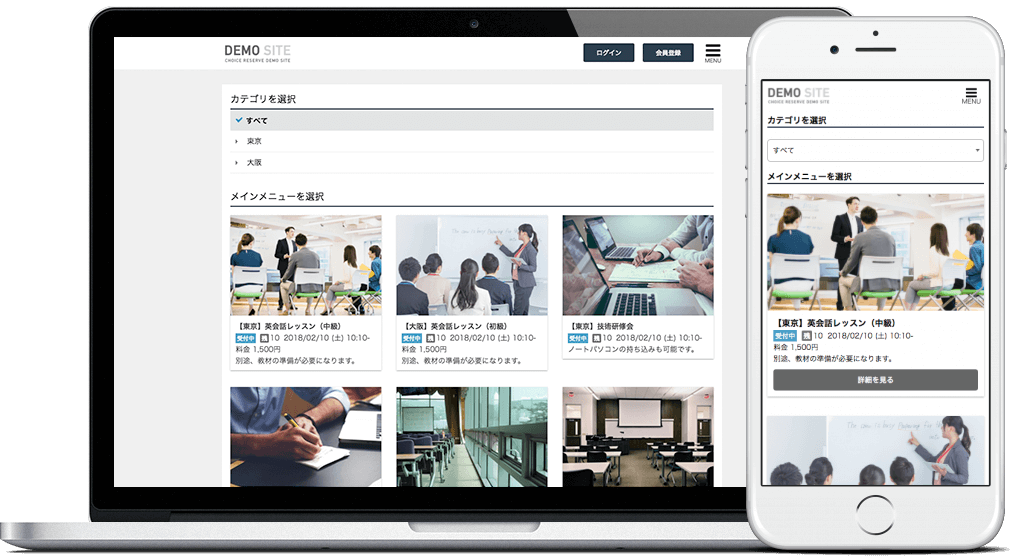
今回のバージョンアップでは予約画面をのデザインをリニューアルし、サイトをレスポンシブ化します。
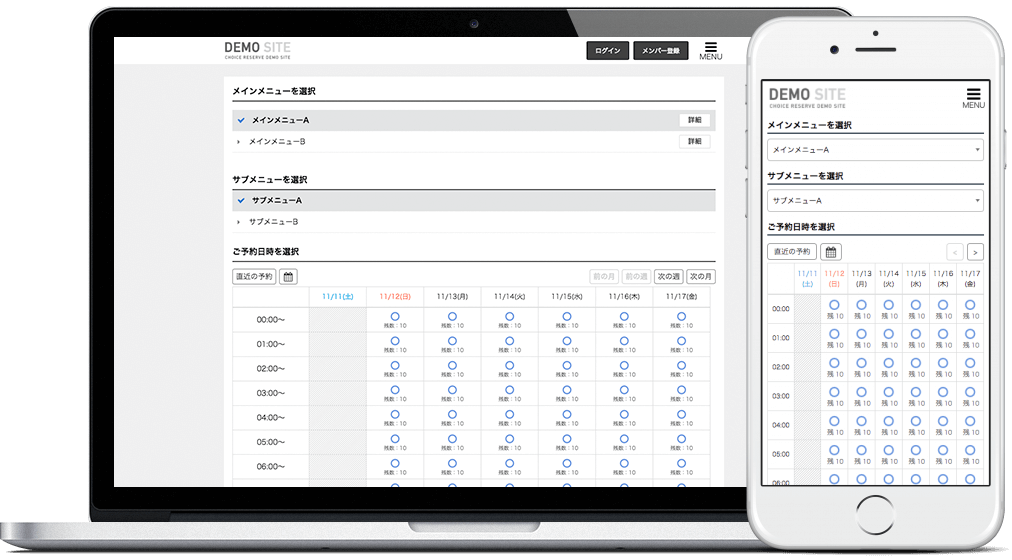
予約画面のレスポンシブ化により、スマートフォン、パソコン、タブレット、どのデバイスからアクセスしても同じデザインが表示されるようになります。
デザインリニューアルの主な内容と、バージョンアップ後のチェックポイントをご案内します。
その他のバージョンアップ詳細については、「バージョンアップによる仕様変更と注意事項」からご確認ください。
※ 使用している画像はイメージです。実際のリリース内容とは異なる場合があります。
※ 以下、スマートフォン、タブレット等のタッチデバイスは「スマートフォン」と表記します。
※ バージョンアップ内容は変更になる可能性があります。最新の情報はこのページに追加していきますので、ご確認ください。
※(12/4追記)「画像の表示サイズを変更」「ロゴサイズが従来とは異なる場合があります。」
リニューアルのポイント
予約サイトのレイアウトが「1カラム」になり、デザインがすべて共通になります
レスポンシブ化により、どのデバイスからアクセスしても同じデザインが表示されます。
予約サイトのレイアウトが「1カラム」のみになります。これまで管理画面で「PC用トップページ」として設定していたページが、すべてのデバイスのTOPページとなります。
この仕様変更により、管理画面「サイト管理>ページ作成>スマホトップページ設定 」はなくなります。
現在「2カラム」のレイアウトをご利用されている場合、左メニューに表示されていたコンテンツはメニューアイコンから確認できます。
メニューアイコンの設置で、どのページからもコンテンツページへ遷移できる

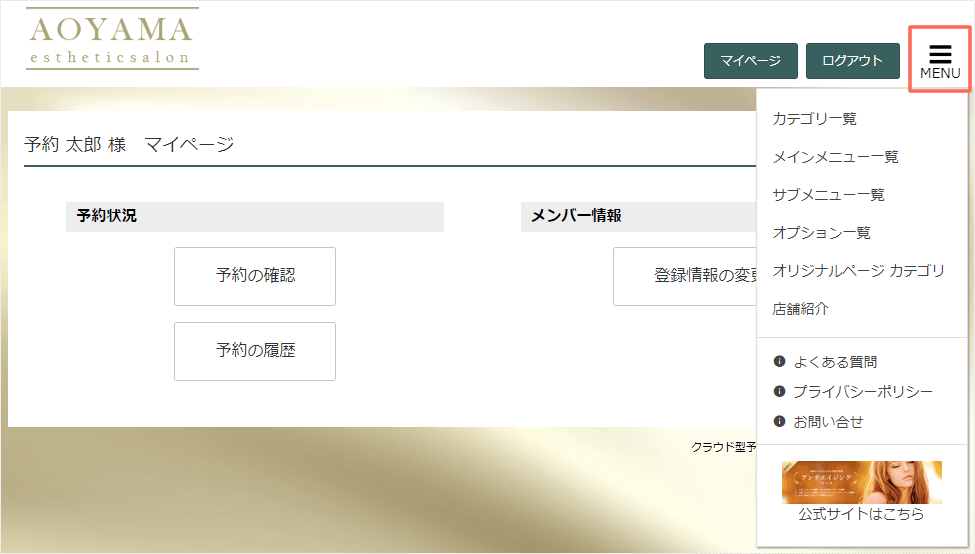
ヘッダにメニューアイコンを追加します。メニューアイコンからは、各メニュー一覧やサポートメニュー、オリジナルコンテンツなどのページへ遷移できます。予約サイトのどこからでも関連情報を確認できることで、予約をするお客様の利便性が向上します。
※ヘッダーの表示内容の調整に合わせ、ロゴサイズが従来とは異なる場合があります。(12/4追記)
文字サイズを大きく。情報の視認性をあげ手続きしやすく
サイト全体の文字サイズが大きくなります。視認性を向上させることで、予約手続きをスムーズに進めていただけます。
画像の表示サイズを変更(12/4追記)
全てのタイプ・全プラン
サイトに表示される画像には、提供するサービスを直感的に伝える重要な役割があります。そこで、サイトのレスポンシブ化に合わせ、サイト内で表示する画像サイズが変更になります。
※登録済みの画像はサイズ変更しません、サイズ変更には再登録が必要です。
タイプごとに、より予約しやすいカレンダー表示へ
予約カレンダーの表示について、タイプごとに変更箇所をまとめました。ご利用いただいているタイプをご確認ください。
時間タイプ / 会議室タイプ / スクールタイプ / イベントタイプ
タイプごとのカレンダー表示
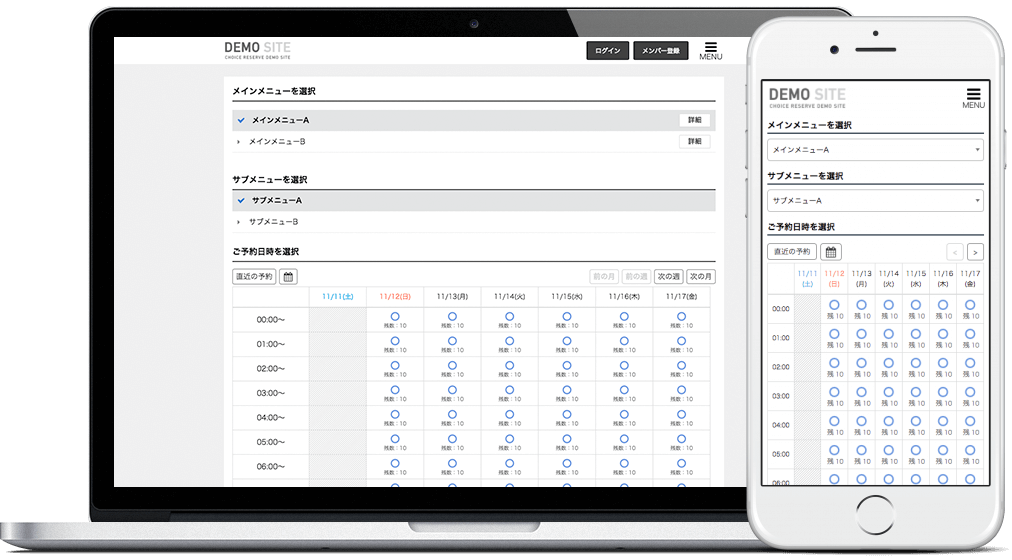
時間タイプ

【主な変更箇所】
●右上のメニューアイコンから各コンテンツが表示され、リンクできるようになります。
メニューアイコンに表示されるコンテンツは下記の通りです。
・店舗紹介/お問い合せ/カテゴリ一覧/メインメニュー一覧/サブメニュー一覧/オプション一覧
「基本設定>サイト情報>表示設定」の「表示設定」から設定できます。
・オリジナルページ
「サイト管理>ページ作成>オリジナルページ」から設定できます。
・サポートメニュー
「サイト管理>ページ作成>サポートメニュー」から設定できます。
・バナー
「サイト管理>ページ作成>バナー登録」から設定できます。
※管理画面の設定で「表示する」または「公開」になっている場合に表示されます。
※現在、レイアウトを「1カラム」で設定されている場合は、あらかじめ表示設定をご確認されることをお勧めします。
●スマートフォンの予約カレンダーがパソコンと同じ表示になります。
スマートフォンの予約カレンダーで1週間分の空き枠状況が確認できるようになります。
●タグ設定が共通になります。
「サイト管理>タグ設定>解析用タグ設定」「サイト管理>タグ設定>コンバージョンタグ設定」はPC/スマートフォン同一のものが表示されます。
●ヘッダのロゴ画像に登録がない場合は「ホーム」アイコンが表示されます。
ロゴ画像は、管理画面「基本設定>表示設定>サイトデザイン」の「ロゴ画像」から登録できます。
●スマートフォンで表示した場合、予約カレンダーのメニュー選択がプルダウン形式になります。
●スマートフォンで表示した場合、予約カレンダーのメニュー選択やオプション選択ページに表示していた「詳細」ボタンがなくなります。
【バージョンアップ後のチェック項目】
デザインリニューアルにより従来と表示が異なる場合があります。バージョンアップ後に下記のポイントを確認してください。
●リッチエディタで文字装飾をして作成したページの確認をしてください。
表示のページサイズと文字サイズが大きくなるため、従来と表示が異なる可能性があります。
また、ブラウザの表示幅を狭くするとスマホ表示に近い状態で表示チェックができます。
●右上のメニューアイコンに表示されるコンテンツを確認してください。
レイアウトを1カラムで使用していた場合には表示されていなかったコンテンツが表示されるようになります。
表示が不要な場合は、管理画面から「表示しない」や「非公開」とする設定変更を行ってください。
●サイト内で表示する画像サイズを大きくすることができます。
再登録していただくことで現在より大きな画像を表示することができます。
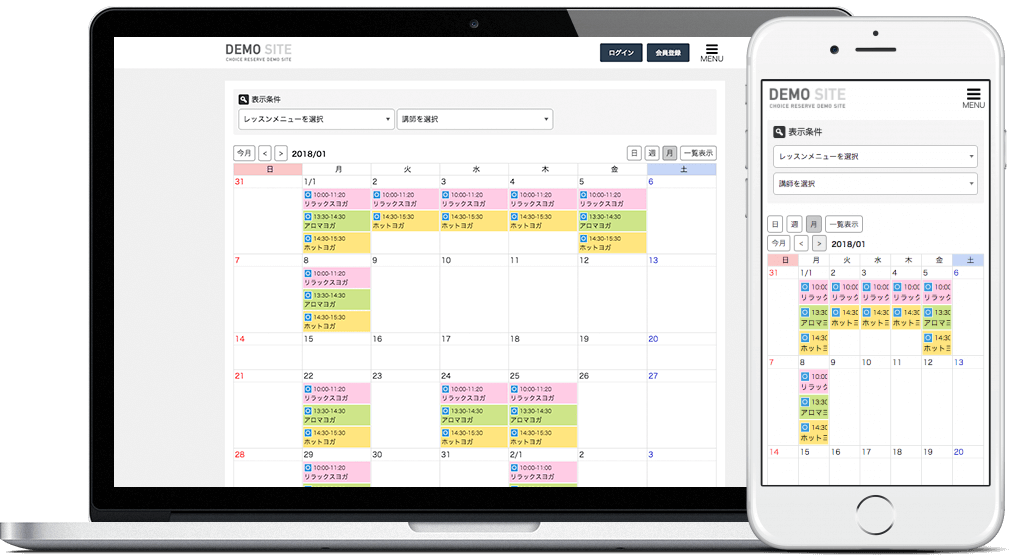
スクールタイプ

【主な変更箇所】
●右上のメニューアイコンから各コンテンツが表示され、リンクできるようになります。
メニューアイコンに表示されるコンテンツは下記の通りです。
・店舗紹介/お問い合せ/カテゴリ一覧/メインメニュー一覧/サブメニュー一覧/オプション一覧
「基本設定>サイト情報>表示設定」の「表示設定」から設定できます。
・オリジナルページ
「サイト管理>ページ作成>オリジナルページ」から設定できます。
・サポートメニュー
「サイト管理>ページ作成>サポートメニュー」から設定できます。
・バナー
「サイト管理>ページ作成>バナー登録」から設定できます。
※管理画面の設定で「表示する」または「公開」になっている場合に表示されます。
※現在、レイアウトを「1カラム」で設定されている場合は、あらかじめ表示設定をご確認されることをお勧めします。
●予約カレンダーがパソコン / スマートフォンで同じ表示に。
パソコンとスマートフォンが共通の画面になるので、スマートフォンからも表示形式の選択が可能になります。
●タグ設定が共通になります。
「サイト管理>タグ設定>解析用タグ設定」「サイト管理>タグ設定>コンバージョンタグ設定」はPC/スマートフォン同一のものが表示されます。
●ヘッダのロゴ画像に登録がない場合は「ホーム」アイコンが表示されます。
ロゴ画像は、管理画面「基本設定>表示設定>サイトデザイン」の「ロゴ画像」から登録できます。
●スマートフォンで表示した場合、オプション選択ページに表示していた「詳細」ボタンが表示されなくなります。
【バージョンアップ後のチェック項目】
デザインリニューアルにより従来と表示が異なる場合があります。バージョンアップ後に下記のポイントを確認してください。
●リッチエディタで文字装飾をして作成したページの確認をしてください。
表示のページサイズと文字サイズが大きくなるため、従来と表示が異なる可能性があります。
また、ブラウザの表示幅を狭くするとスマホ表示に近い状態で表示チェックができます。
●右上のメニューアイコンに表示されるコンテンツを確認してください。
1カラムで使用していた場合には表示されていなかったコンテンツが表示されるようになります。
表示が不要な場合は、管理画面から「表示しない」や「非公開」とする設定変更を行ってください。
●サイト内で表示する画像サイズを大きくすることができます。
再登録していただくことで現在より大きな画像を表示することができます。
イベントタイプ

【主な変更箇所】
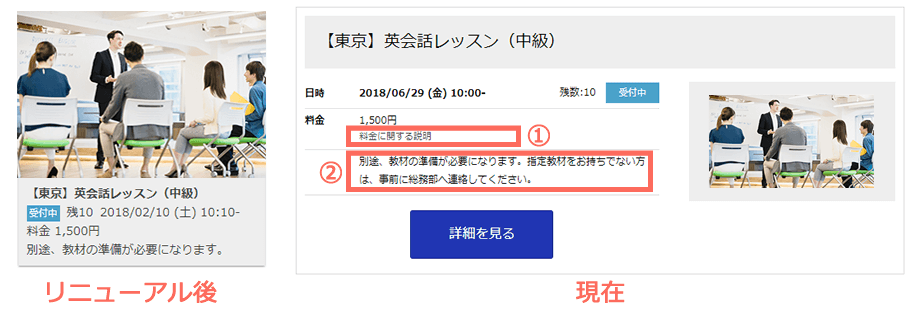
イベントタイプの予約カレンダーはカード形式の表示になります。
初期表示の状態から受付中のサービスを数多く見せることができるようになります。

① 予約カレンダー上では「料金に関する説明」は表示しません。メニュー選択後のメインメニュー情報には表示されます。
② 予約カレンダー上では「一覧用紹介コメント」は1行分のみの表示となります。メインメニュー一覧には全文が表示されます。
●右上のメニューアイコンから、各コンテンツが表示され、リンクされます。
メニューアイコンに表示されるコンテンツは下記の通りです。
・店舗紹介/お問い合せ/カテゴリ一覧/メインメニュー一覧/サブメニュー一覧/オプション一覧
「基本設定>サイト情報>表示設定」の「表示設定」から設定できます。
・オリジナルページ
「サイト管理>ページ作成>オリジナルページ」から設定できます。
・サポートメニュー
「サイト管理>ページ作成>サポートメニュー」から設定できます。
・バナー
「サイト管理>ページ作成>バナー登録」から設定できます。
※管理画面の設定で「表示する」または「公開」になっている場合に表示されます。
※現在、レイアウトを「1カラム」で設定されている場合は、あらかじめ表示設定をご確認されることをお勧めします。
●タグ設定が共通になります。
「サイト管理>タグ設定>解析用タグ設定」「サイト管理>タグ設定>コンバージョンタグ設定」はPC/スマートフォン同一のものが表示されます。
●ヘッダのロゴ画像に登録がない場合は「ホーム」アイコンが表示されます。
ロゴ画像は、管理画面「基本設定>表示設定>サイトデザイン」の「ロゴ画像」から登録できます。
●スマートフォンで表示した場合、オプション選択ページに表示していた「詳細」ボタンが表示されなくなります。
【バージョンアップ後のチェック項目】
デザインリニューアルにより従来と表示が異なる場合があります。バージョンアップ後に下記のポイントを確認してください。
●リッチエディタで文字装飾をしたページ作成をしている場合、従来と表示が異なる可能性があります。
該当ページを確認してください。また、ブラウザの表示幅を狭くするとスマホ表示に近い状態で表示チェックができます。
●右上のメニューアイコンに表示されるコンテンツを確認してください。
1カラムで使用していた場合など、表示されていなかったコンテンツが表示できるようになっています。
表示が不要な場合は、管理画面から「表示しない」や「非公開」とする設定変更を行ってください。
●サイト内で表示する画像サイズを大きくすることができます。
再登録していただくことで現在より大きな画像を表示することができます。
会議室タイプ

【主な変更箇所】
●右上のメニューアイコンから各コンテンツが表示され、リンクできるようになります。
メニューアイコンに表示されるコンテンツは下記の通りです。
・店舗紹介/お問い合せ/カテゴリ一覧/メインメニュー一覧/サブメニュー一覧/オプション一覧
「基本設定>サイト情報>表示設定」の「表示設定」から設定できます。
・オリジナルページ
「サイト管理>ページ作成>オリジナルページ」から設定できます。
・サポートメニュー
「サイト管理>ページ作成>サポートメニュー」から設定できます。
・バナー
「サイト管理>ページ作成>バナー登録」から設定できます。
※管理画面の設定で「表示する」または「公開」になっている場合に表示されます。
※現在、レイアウトを「1カラム」で設定されている場合は、あらかじめ表示設定をご確認されることをお勧めします。
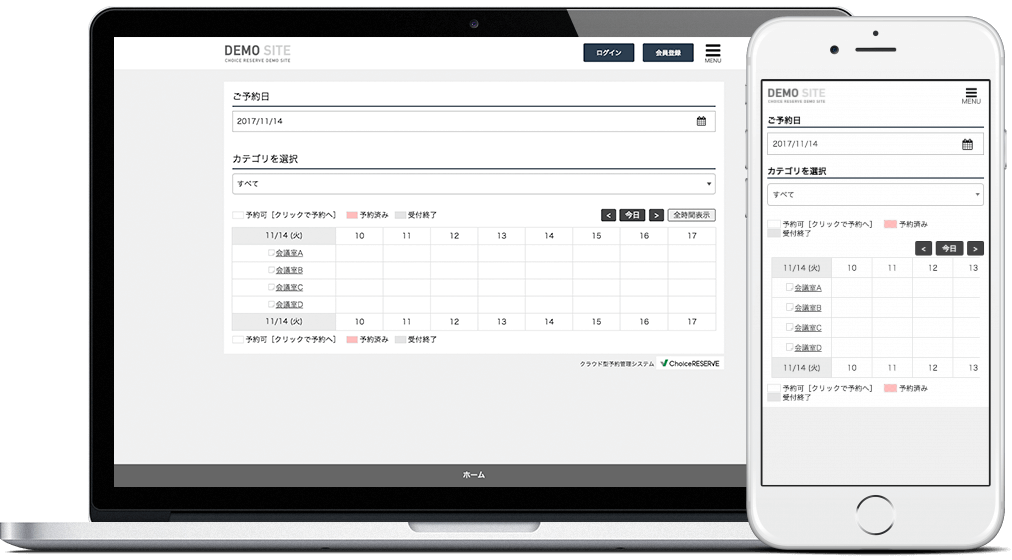
●スマートフォンでも月間カレンダーで表示。
パソコンと共通の画面になるので、メインメニューを選択し1カ月間の空き枠状況が確認できるようになります。
●タグ設定が共通になります。
「サイト管理>タグ設定>解析用タグ設定」「サイト管理>タグ設定>コンバージョンタグ設定」はPC/スマートフォン同一のものが表示されます。
●ヘッダのロゴ画像に登録がない場合は「ホーム」アイコンが表示されます。
ロゴ画像は、管理画面「基本設定>表示設定>サイトデザイン」の「ロゴ画像」から登録できます。
●スマートフォンで表示した場合、オプション選択ページに表示していた「詳細」ボタンが表示されなくなります。
●カレンダーモードの推奨最小サイズが「790px」以上になります。
【バージョンアップ後のチェック項目】
デザインリニューアルにより従来と表示が異なる場合があります。バージョンアップ後に下記のポイントを確認してください。
●リッチエディタで文字装飾をして作成したページの確認をしてください。
表示のページサイズと文字サイズが大きくなるため、従来と表示が異なる可能性があります。また、ブラウザの表示幅を狭くするとスマホ表示に近い状態で表示チェックができます。
●右上のメニューアイコンに表示されるコンテンツを確認してください。
1カラムで使用していた場合には表示されていなかったコンテンツが表示されるようになります。
表示が不要な場合は、管理画面から「表示しない」や「非公開」とする設定変更を行ってください。
●サイト内で表示する画像サイズを大きくすることができます。
再登録していただくことで現在より大きな画像を表示することができます。






